What is Xpath in Selenium:
Xpath in Selenium is one of the mechanism which allows to identify element uniquely.
In this chapter we are going to discuss in detail explanation on how we can use Xpath for identifying elements. We will discuss Xpath in Selenium in detail with lot of Xpath tutorials. We are covering what are the different ways available to identify element using X-path. We can use Xpath contains and Xpath starts with real time examples.
In real time most of the time we use Xpath only to identify elements.
In Selenium Automation, we use general locators to inspect the web elements in a web page. Those are ID, Classname, Name, Tagname etc., Xpath is one of the locator to find the web element on web page. We are covering with examples with screen shots so that it makes easier to understand.
Xpath topics covered in this chapter:
- Types of Xpath
- Xpath Syntax
- Xpath Contains text method
- Xpath Starts with text
- Simple Xpath
- Xpath using Or or And
- Xpath using Axes in Selenium
- Xpath using Text
Best Selenium Online Training
Our Trainer Profile
What is Xpath:
Xpath is an unique locator of a Web element in a Web page using XML path expression.
The Basic Syntax of Xpath is shown below:
Xpath =//tagname[@Attribute=’Value’]
In detail
// is to select the current node
tagname means tagname of the particular node
@ is to select the attribute of the particular node
Value means particular value of the attribute.
Types of Xpath:
There are 2 types of X-path
- Absolute Xpath
- Relative Xpath
· Absolute Xpath:
Absolute x-path starts from root path i.e., starting from the html code of particular web page to identify the element. This absolute x-path expression starts with single slash (/)
Example:
For Example, we are considering the web site www.techtrainersonline.com

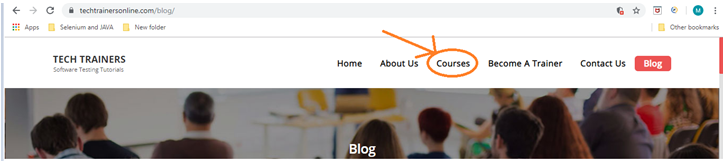
Checking the absolute X-path for Courses tab
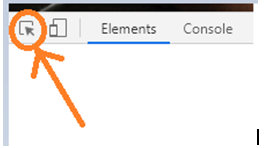
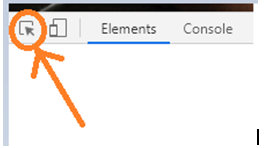
Click on F12 from your keyboard and using below highlighted icon from developer console, click on courses tab web element

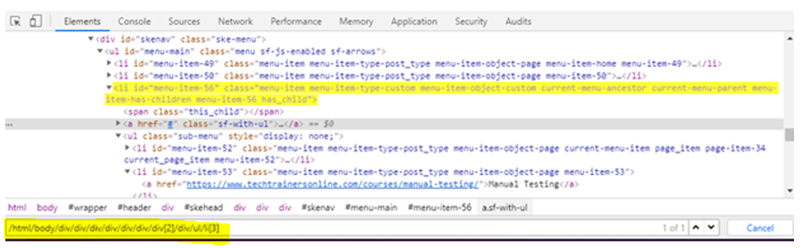
Absolute Xpath for that web element is given below.
Xpath = /html/body/div/div/div/div/div/div/div[2]/div/ul/li[3]
It is shown in the below screenshot in detail.


If we observe in the screenshot we have written the Xpath expression starting from the source node
and Courses tab is highlighted.
· Relative Xpath:
Relative x-path starts from the current path i.e., starting from the particular node in the html document of that web page. This relative x-path expression starts with double slash (//)
Example:
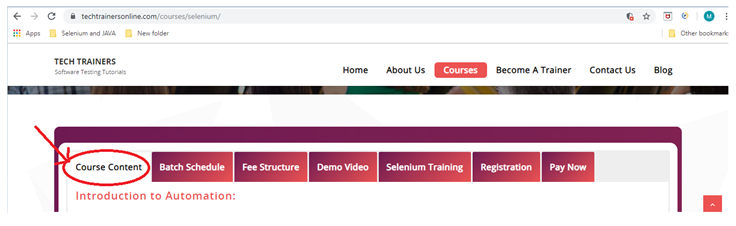
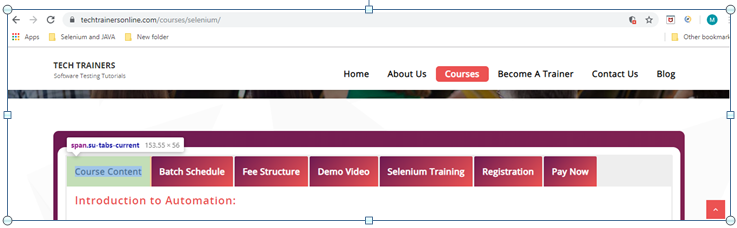
We are checking relative Xpath for Course Content tab in below screenshot.

Checking the relative Xpath for Course content tab
Inspect the course content tab web element; now click on icon which is shown on developer console

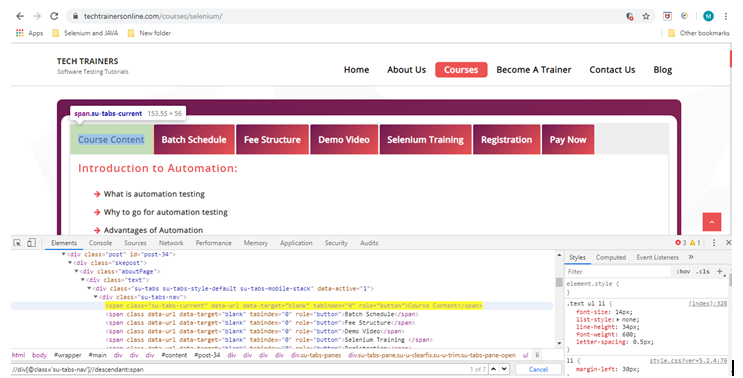
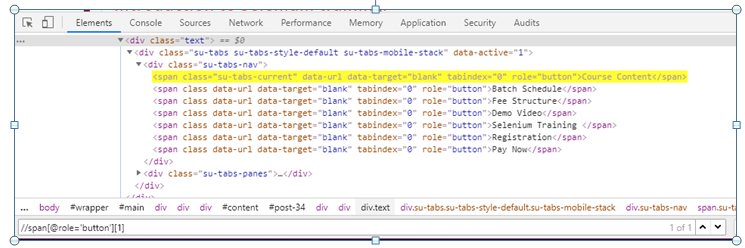
Click on Course content tab, and checking relative X-path for that web element below.
Xpath = //span[@role=’button’][1]


If we observe in the screenshot we have written the X-path expression starting from the current node.
Course content tab is highlighted.
Best Selenium Online Training
Our Trainer Profile
How to inspect complex or dynamic x-path:
1. Simple Xpath:
Simple Xpath expression contains with attribute of the particular web element such as ID, Name, Classname etc., which is taken from the XML document
Example:
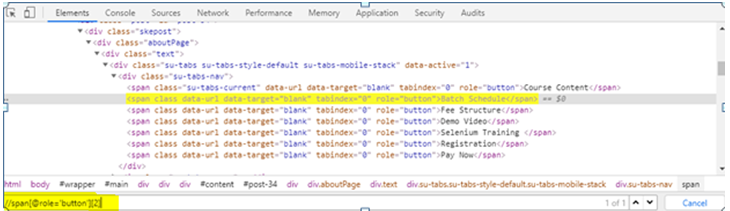
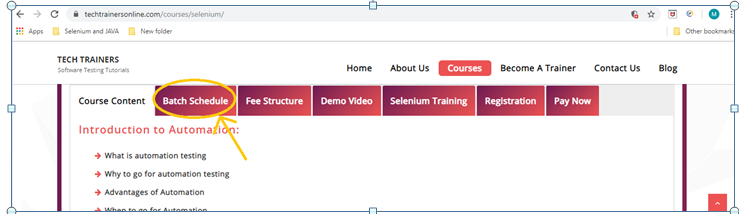
For Example, we are checking for Batch Schedule tab.

Xpath = //span[@role=’button’][2]
Few more basic X-paths shown below:
- Xpath=//label[@id=’text12’]
- Xpath=//input[@type=’checkbox’]
- Xpath=//input[@value=’Login’]
- Xpath=a[@href=’https://www.techtrainersonline.com/’]
- Xpath=*[@class=’example’]
- Xpath=//img[@src=’//cdn.techtrainersonline.com/images/home/java.png’]
2. X-path using contains method :
Contains method is a method which is used in X-path expression when the value of the attribute changes dynamically. This contains() method has feature to locate a web element by using partial text.
Example:
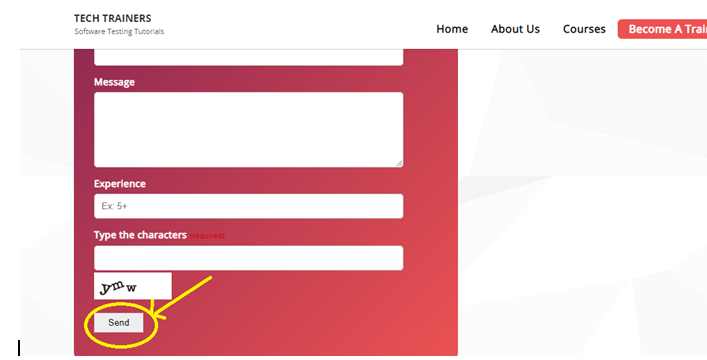
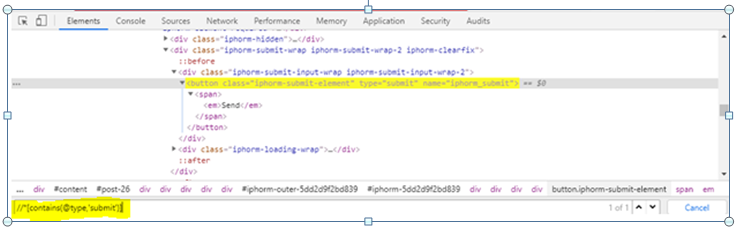
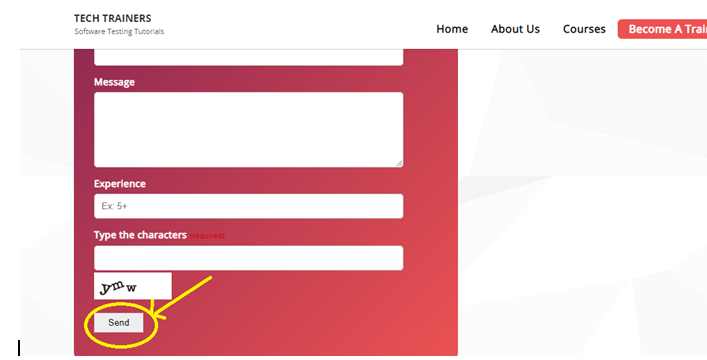
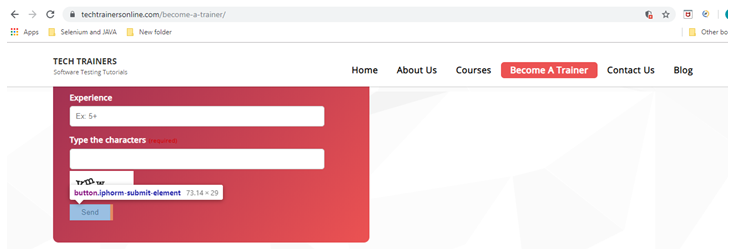
For Example, We are checking for “Send” button.

Xpath= //*[contains(@type,’submit’)]


In the above example, we are trying to locate the element by using complete text of the value of particular attribute ‘submit’.
Example:
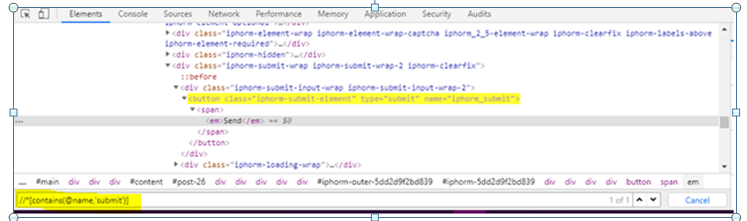
For Example, We are checking for “Send” button with partial text

Xpath = //*[contains(@name,’submit’)]

In the above example , we are trying to locate the element by using partial text of value of particular attr ibute ‘submit’ is used instead of using complete value of the attribute “iphorm_submit” of Send button.
ibute ‘submit’ is used instead of using complete value of the attribute “iphorm_submit” of Send button.
3. X-path expression using Or & And:
OR:-
Means this X-path expression contains many attributes with their values which are separated with “Or” keyword. That means it identifies the elements which meets either single or both the conditions which are mentioned in the X-path expression.
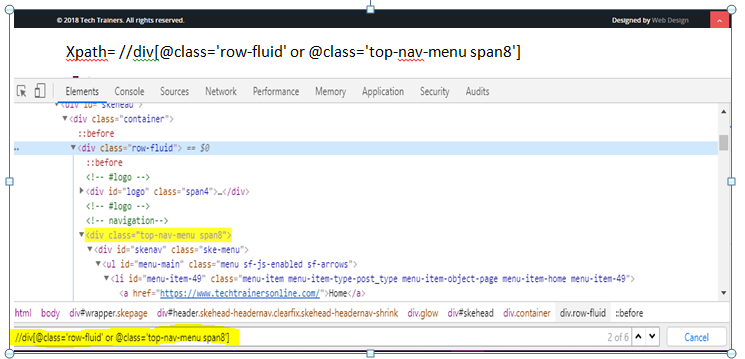
Example:-

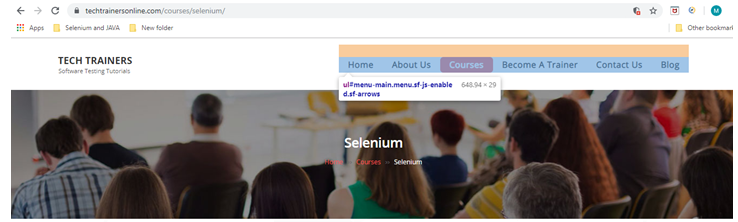
Xpath= //div[@class=’row-fluid’ or @class=’top-nav-menu span8′]

In this both the elements are found by using this X-path expression.
AND:-
Same as above but here it will be “and” keyword. It identifies the elements which meets both of the conditions mentioned in the X-path expression.
Example:-

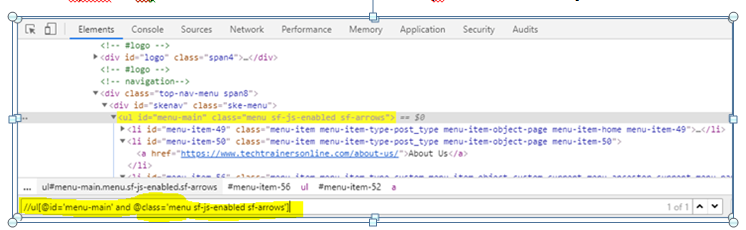
Xpath= //ul[@id=’menu-main’ and @class=’menu sf-js-enabled sf-arrows’]

In this the particular element is found which contains both the elements.
4. Xpath expression using starts with:
Sometimes value of attributes changes on every refresh or any operations performed on the webpage. Starts-with is a function identifies or finds the elements present on the web page which changes dynamically
Few Examples are shown below:
id=” menu-item-54″
id=” menu-item-78″
id=” menu-item-548″
Here if we observe, the initial text is same (menu-item) for every value of the attribute if changes dynamically
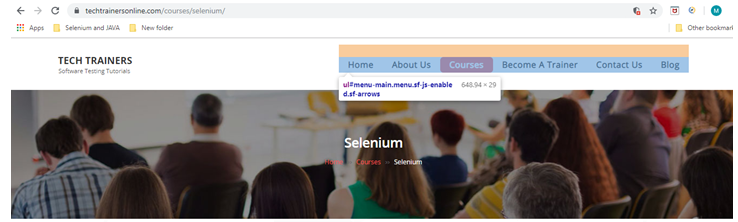
Example:-
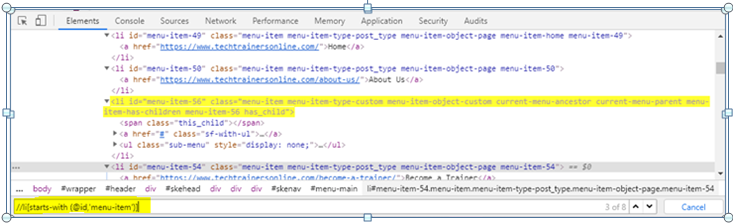
In this site, we can observe many web elements id’s are starting with “menu-item”, that has
Been shown in below screenshot.

xpath=//li[starts-with (@id,’menu-item’)]

There are two elements which starts with value “message”. So if we observe 2 matches found for the above X-path. This start-with function can find the elements for static attribute values also i.e., not changes also.
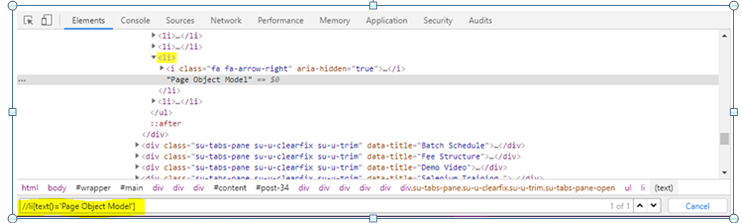
5. Xpath using text():
text() is a function which is used to write the X-path expression, which inspects the elements with exact text which matches in the document as shown below.
Example:
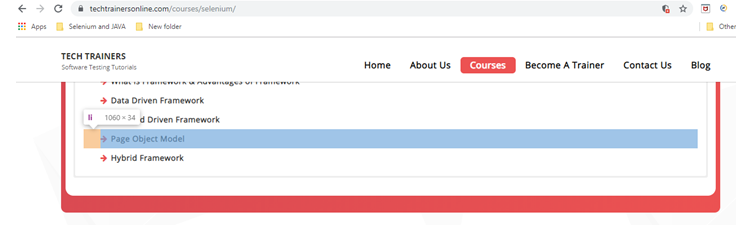
In the below example, “li” contains text “Page Object model” for “Page object model” web element.

xpath=//li[text()=’Page Object Model’]

In the above example, X-path expression is written with the help of exact text present inside “li” tag taken from the html document.
6. Xpath using axes in selenium:
We can find the X-path of dynamics web elements or complex and difficult web elements by using axes in selenium web driver which are unable to locate normally.
An Xpath axes contains several methods to locate a web element.
Here we can see few methods, all the below examples are taken from www.tehtrainersonline.com web site. You can go through for your reference and learning purpose.
expression
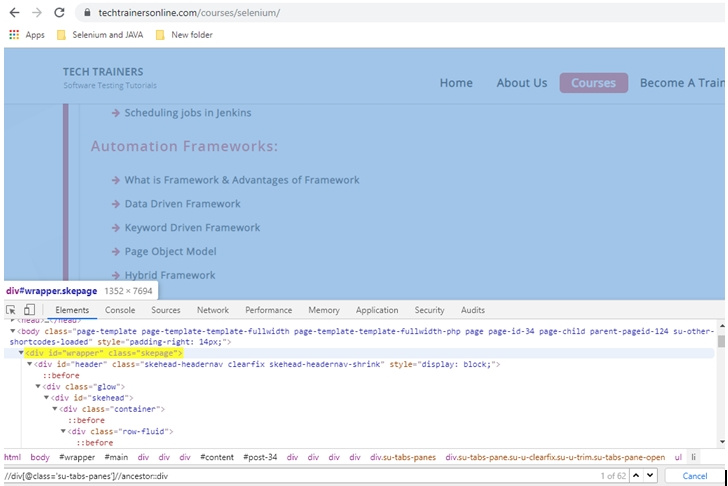
- Ancestor:-
We can inspect or locate the main parent element of the particular web element in the web page by using the ancestor keyword in the X-path expression .In other words ancestor is a function to locate a web element that is an ancestor to the current web element.
Example:
Xpath = //div[@class=’su-tabs-panes’]//ancestor::div
See the below screenshot for your understanding.

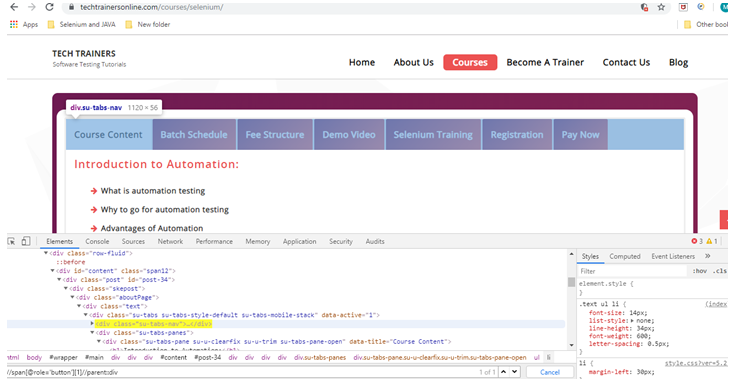
Parent:-
By using this parent keyword we can locate the parent node of the current node which is present in the same web page.
Example:
Xpath = //span[@role=’button’][1]//parent::div
See the below screenshot for your understanding.

That means which locates the parent div attribute of the mentioned current attribute in the X-path expression
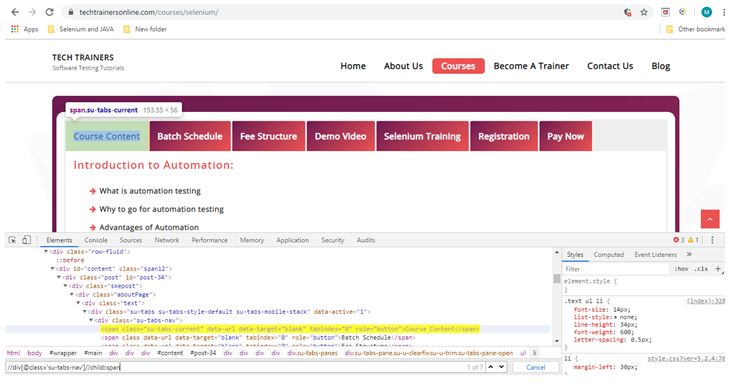
Child:-
By using child keyword we can locate the child node of the current node which is present in the same page.
Example:
X-path = //div[@class=’su-tabs-nav’]//child::span
See the below screenshot for your understanding.

That means which locates the child input attribute of the mentioned current attribute in the X-path expression
Best Selenium Online Training
Our Trainer Profile
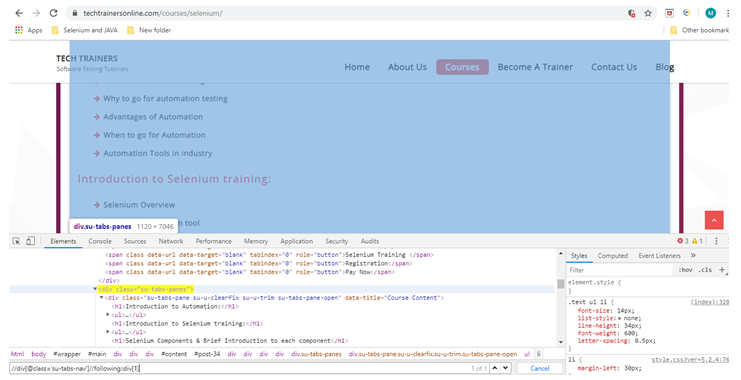
Following:-
By using the “following” key word we can locate the immediate node of the current node which is mentioned in the X-path expression.
Example:
X-path = //div[@class=’su-tabs-nav’]//following::div[1]
See the below screenshot for your understanding.

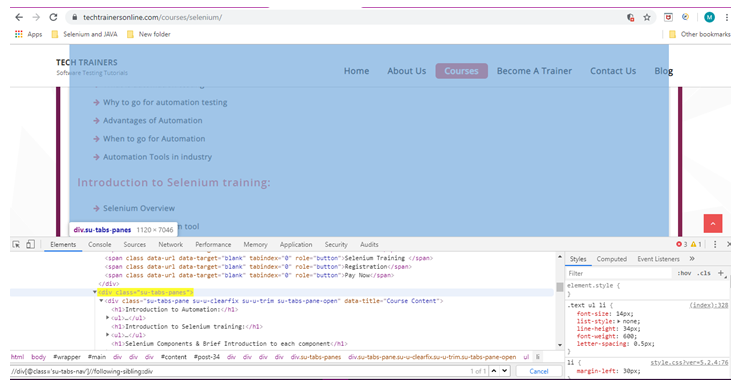
Following-sibling:-
By using this “following-sibling” keyword, we can locate the immediate node of the current node of same parent in the xml document, which is mentioned in the X-path expression.
Example:
X-path = //div[@class=’su-tabs-nav’]//following-sibling::div
See the below screenshot for your understanding.

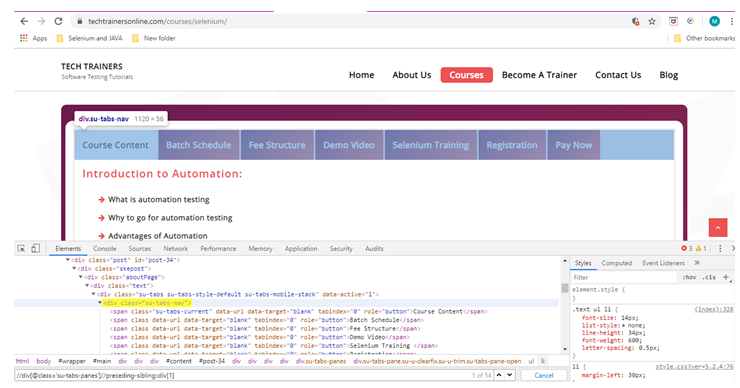
preceding-sibling:
By using this “preceding-sibling” keyword we can locate the previous node of the current node of same parent in the xml document, which is mentioned in the X-path expression.
Example:
X-path = //div[@class=’su-tabs-panes’]//preceding-sibling::div[1]
See the below screenshot for your understanding.

Descendent:-
By using this function we can locate the descendent element of the particular element.
Example:
Xpath= //div[@class=’su-tabs-nav’]//descendant::span
See the below screenshot for your understanding.